
简介:
本项目虽然是采用 React Native 开发的,但是实际使用体验应该不输大部分 GitHub 上的个人开发的原生应用。这个项目大部分代码是近一年前开发写的,由于 React Native 生态不够完善,社区组件总有各种各样的差强人意,许多基础的组件 (SlideInMenu、Toast、ContextMenu等) 都是自己写动画手撸的(也借鉴了许多开源项目)。另外,在写这个项目之前,我对 JavaScript 的掌握程度仅仅是勉强能使用 Jquery 和 Ajax,但 React 使用到了 ES6 的内容,因此许多 JS 的代码都是参照官网和GitHub上源码照猫画虎写的,并非专业前端,代码写的水平不高见笑了。没有使用到 Redux,都是很普通很基础的 JS 代码,稍微了解 ES6 的类及箭头函数就能看懂代码。安装依赖及运行:安装依赖pip install -r requirements.txt数据库初始化python manage.py db init本地运行python manage.py runserver -h0.0.0.0 -p80服务器部署第一步:新增环境变量export flask_server_type=”development”同时,在config.py中定义数据库地址等信息。第二步:启动服务,推荐使用Gunicorn,步骤如下:gunicorn -w 3 manage:app -b 0.0.0.0:8000第三步:配置Nginx,转发80端口请求到gunicorn:sudo ln -s deployment/Nginx /etc/nginx/sites-enabled/mysitename.confAPI设计及文档API采用restful API风格设计。三种类型的请求:GET 获取数据POST 创建数据PUT/PATCH 修改数据Github:https://github.com/fondoger/Social_School.gitGithub:https://github.com/fondoger/School.git
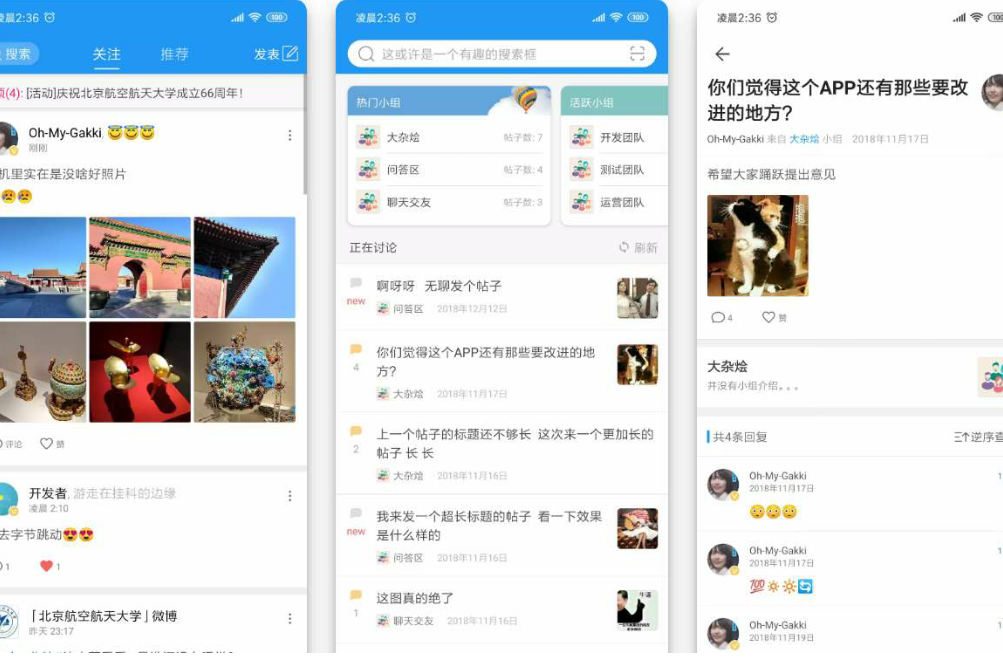
图片:

开通VIP,畅享全站资源无限制免费下载!

2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系作者或站长及时更新。



































暂无评论内容