
简介:
Nine AI.ChatGPT是基于ChatGPT开发的一个人工智能技术驱动的自然语言处理工具,它能够通过学习和理解人类的语言来进行对话,还能根据聊天的上下文进行互动,真正像人类一样来聊天交流,甚至能完成撰写邮件、视频脚本、文案、翻译、代码,写论文等任务。必要环境nodejs version > 16pnpm version > 6mysql version >= 5.7redis目录结构chat 用户端代码admin 管理端代码service 服务端代码本地开发三端统一命令pnpm install 安装依赖pnpm dev 启动项目pnpm build 打包项目启动项目分别安装依赖 pnpm i首先启动服务端进入service 创建.env文件 在其中修改 测试数据库信息和redis 配置完成后 pnpm dev数据库通过orm映射 启动项目会自动创建数据库启动完成后可以打开chat admin pnpm dev启动关于授权授权模块在 src/modules/globalConfig/globalConfig.service.ts 文件下对函数 NineAiCheckAuth 移除其中内容就并且移除onModuleInit的NineAiCheckAuth就可以移除授权对应的 src/modules/task/task.service.ts中的定时任务也可以移除掉 checkauth 定时任务打包路径问题service后端服务直接 pnpm build 即可 .env为环境变量文件 需要后续自己挂载或者创建 项目有 示例文件.env.example打包命令会对代码混淆,打包之后 只需要下图这些文件即可、其他文件不再需要后端服务打包后需要这七个文件chat前端项目打包的配置文件是.env.production 和admin相同只需要改变这个变量 如果分开部署的则填写你的线上后端服务地址 建议分开 第一行地址填写这个自己的线上地址就行admin管理端是同理、一样修改这个文件同样分离部署只需要打开红框的内容即可、替换为自己的线上地址 其余配置并不需要修改 也暂时用不到其他文件刷新404问题前端history项目刷新都会404 需要对Nginx进行配置
图片:
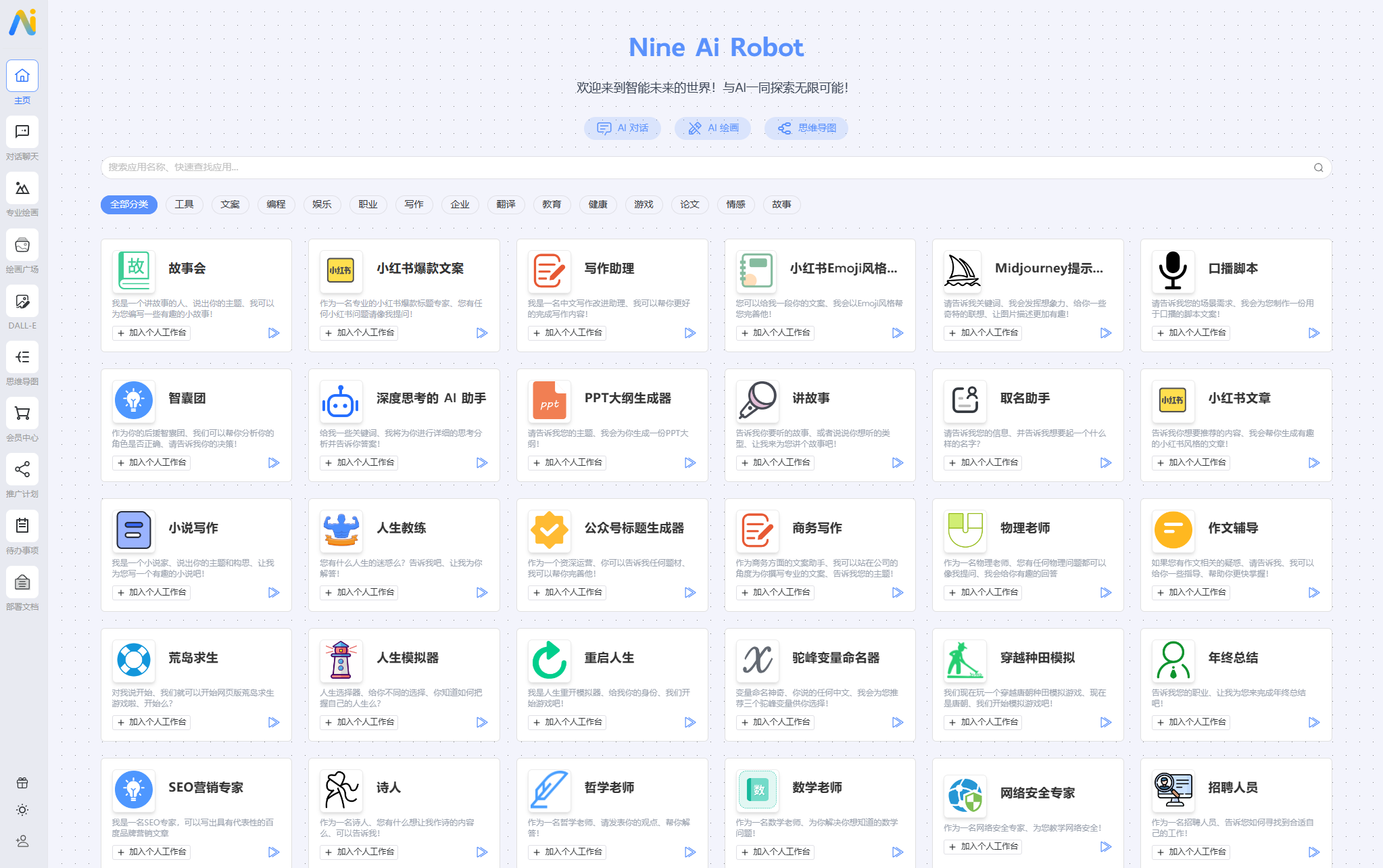
![1708347053588497.png 图片[1]-NineAi 新版AI系统网站源码 ChatGPT-ABC源码网](http://abcymw.cn/wp-content/uploads/2024/05/20240503182942-66352d160dfa3.png)
![1708347054392274.png 图片[2]-NineAi 新版AI系统网站源码 ChatGPT-ABC源码网](http://abcymw.cn/wp-content/uploads/2024/05/20240503182942-66352d16a6694.png)
![1708347054829459.png 图片[3]-NineAi 新版AI系统网站源码 ChatGPT-ABC源码网](http://abcymw.cn/wp-content/uploads/2024/05/20240503182943-66352d172563c.png)
![1708347055330729.png 图片[4]-NineAi 新版AI系统网站源码 ChatGPT-ABC源码网](http://abcymw.cn/wp-content/uploads/2024/05/20240503182943-66352d17a7c05.png)
开通VIP,畅享全站资源无限制免费下载!

2. 本站除原创内容,其余所有内容均收集自互联网,仅限用于学习和研究目的,本站不对其内容的合法性承担任何责任。如有版权内容,请通知我们或作者删除,其版权均归原作者所有,本站虽力求保存原有版权信息,但因众多资源经多次转载,已无法确定其真实来源,或已将原有信息丢失,所以敬请原作者谅解!
3. 本站用户所发布的一切资源内容不代表本站立场,并不代表本站赞同其观点和对其真实性负责,若您对本站所载资源作品版权归属存有异议,请留言附说明联系邮箱,我们将在第一时间予以处理 ,同时向您表示歉意!为尊重作者版权,请购买原版作品,支持您喜欢的作者,谢谢!
4. 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客如有发现请立即向站长举报;本站资源文件大多存储在云盘,如发现链接或图片失效,请联系作者或站长及时更新。



































暂无评论内容